یکی از ابزار های جالب در زمینه ی طراحی متریال اسنک باز نام داره. اسنک بار چیزی شبیه به Toast هست
و از پایین صفحه نمایش داده می شه با این تفاوت که می تونید باهاش ارتباط برقرار کنید و همچنین جلوه ی بصری زیبایی داره.
1- ساده
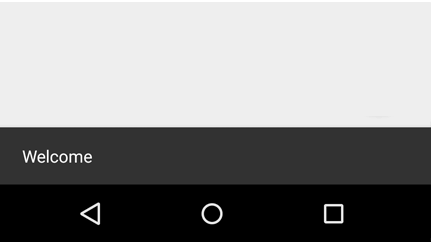
اسنک بار ساده معمولا برای پیغام های ساده و اطلاع دهنده به کار می ره به این صورت که تنها متن نمایش داده می شه

اسنک بار همانند Toast زمان نمایش داره و این 3 پارامتر برای این موضوع هستند : LENGTH_SHORT, LENGTH_LONG وLENGTH_INDEFINITE.
وقتی شما LENGTH_INDEFINITE را انتخاب می کنید اسنک بار تا زمانی نامعین برای شما نمایش داده می شود
این کد را در کلاس خودتون وارد کنید
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Welcome", Snackbar.LENGTH_LONG);
snackbar.show();
نکته : به جای عبارت coordinatorLayout آی دی لایه ای که در فایل xml اصلی دارید رو وارد کنید (مثلا در فایل xml لایه ی اصلی شما Relative Layout هست برای اون آی دی تعریف کنید )
2- منعطف
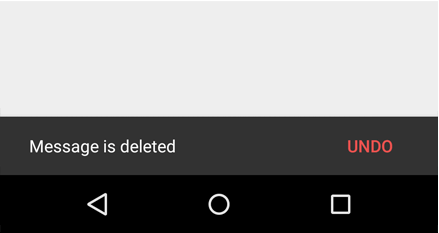
شما می تونید با استفاده از متد ( )setAction برای کاربر قدرت انتخاب قرار دهید مثلا آیا دوست دارد عمل انجام شده را لغو کند (دوباره برگردد)

برای این منظور به صورت زیر عمل کنید:
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Message is deleted", Snackbar.LENGTH_LONG)
.setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar snackbar1 = Snackbar.make(coordinatorLayout, "Message is restored!", Snackbar.LENGTH_SHORT);
snackbar1.show();
}
});
snackbar.show();
نکته : به جای عبارت coordinatorLayout آی دی لایه ای که در فایل xml اصلی دارید رو وارد کنید (مثلا در فایل xml لایه ی اصلی شما Relative Layout هست برای اون آی دی تعریف کنید )
3- تغییرات ظاهری
رنگ متن اسنک بار به صورت عادی سفید می باشد برای تغییر اون به رنگ دلخواه می تونید از طریق زیر عمل کنید:
textView.setTextColor(Color.YELLOW)
رنگ پس زمینه ی اسنک بار هم به صورت 323232# هست و برای تغییر اون به صورت زیر عمل کنید:
TextView textView = (TextView) sbView.findViewById(android.support.design.R.id.snackbar_text); textView.setBackgroundColor(ContextCompat.getColor(MainActivity.this, R.color.background_2));
فونت اسنک بار هم به صورت زیر عوض می شود:
ابتدا فونت مورد نظر را در پوشه ی fonts<--assets کپی کنید سپس :
TextView textView = (TextView) sbView.findViewById(android.support.design.R.id.snackbar_text); Typeface font = Typeface.createFromAsset(MainActivity.this.getAssets(), "fonts/font.ttf"); textView.setTypeface(font);
و در پایان معرفی منبع ![]() رو داریم :
رو داریم :